Candle
Candle
Roles
Research
UI/UX
Prototyping
Brand Identity
Tools
Figma
Framer
Typeform
Photoshop
Illustrator
Timeline
2 months
Client
Case Study
UI Components
Logo
The logo for candle was inspired by the unalome, an ancient symbol which represents the path to enlightenment. I reimagined the unalome in a simplified manner and added my own touch to it. All my sketching and composing of the logo was done in Adobe Illustrator.
Perceiving self-care
PROTOTYPES AND FINAL TESTING
I then presented my prototype to the four participants I had presented the concept to, in hopes to find what could be revised and iterated upon. I asked them to navigate the flow and envision that they were uploading a collaborative track.
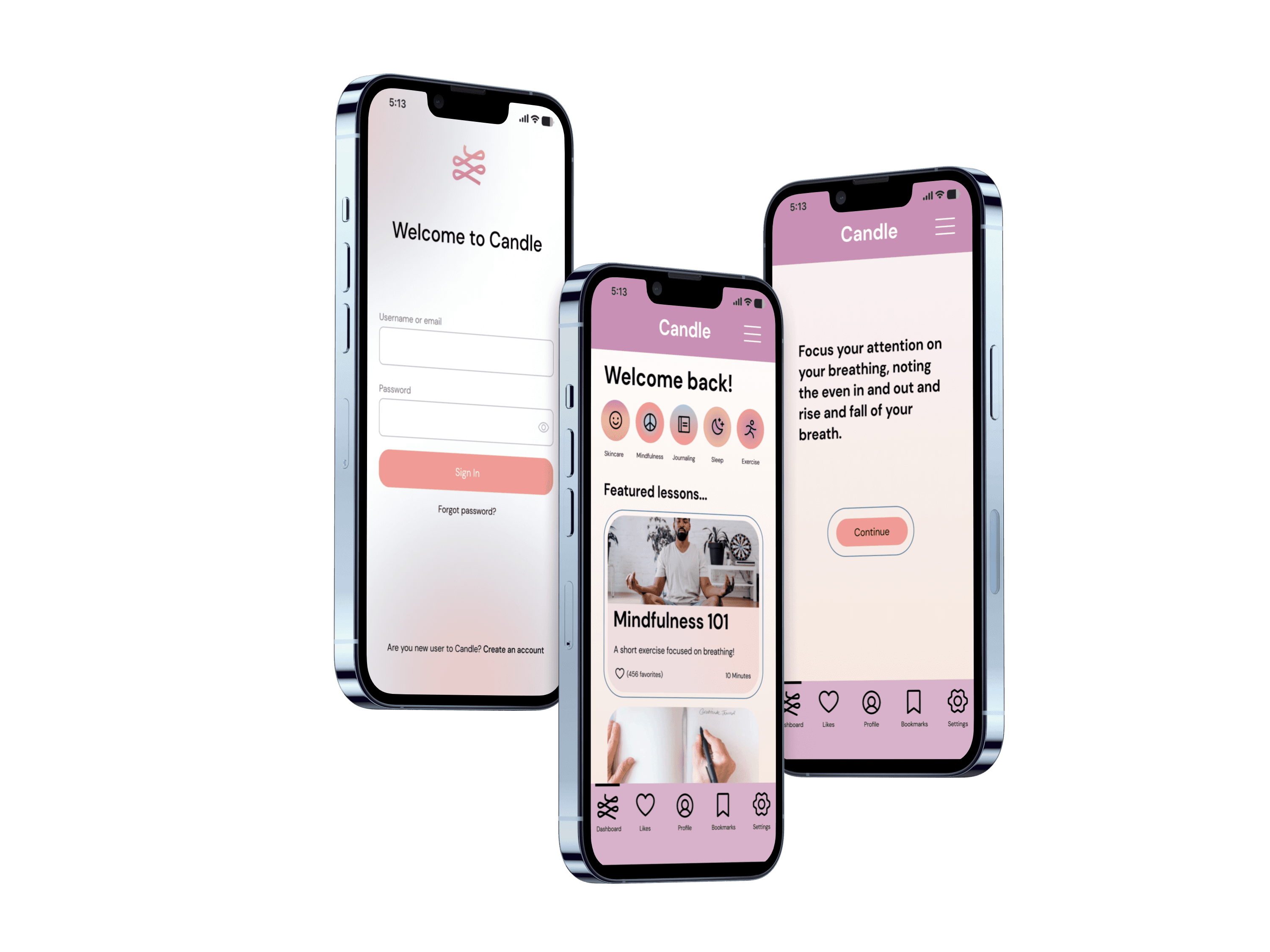
Using my UI and design elements I constructed the first high fidelity mockups for testing.
Usability Testing
Footer was changed to show active state when navigating the relevant sections.
Spacing was conformed to multiples of four on all major elements and whitespace to create consistency.
Card elements were updated to contain active hover states and proper hierarchy.
Revisions + Iterations
The initial Candle prototype flows

Affinity mapping was the primary tool to synthesize key takeaways from the interview and find both the pain points and goals of users to include in our upcoming personas. By identifying these key points, we can properly ideate the right solution that works best for all of our future users.
CURIOSITY FOR A SHARED EXPERIENCE
X 6
User Interviews
Highlight
All participants identified self-care as something of high importance to them in finding inner peace / equilibrium but struggled with consistency and finding time to fit self-care into their schedule and routines. When it came to preference of pursuing existing self care routines vs. discovering learning about new ones, there was about a 50/50 split I observed across the interviews. Many participants seemed content to use their existing self-care practices but heighten their discipline and commitment, well others expressed interest in picking up new skills.
The next step is to synthesize these takaways into POV (Point of view) and HMW (How might we) statements that help understand who are personas are.
Now it's time to use our research to synthesize and prioritize features…
Initial Thoughts
SELF CARE IS WORTH IT
Self-care is beneficial on many fronts. Engaging in a self-care routine has been clinically proven to reduce or eliminate anxiety and depression, reduce stress, improve concentration, minimize frustration and anger, increase happiness, improve energy and more.
Yet, it feels like we don't get many messages to slow down and take of our mind & body too often in the world. When it's time for us to engage in an existing self-care routine, or even learn about some new ones we sometimes don't know where the best resource might be.
CORE CUSTOMER NEEDS
Utilizing the user interviews, affinity mapping and market research we were able to determine the core needs of a customers and their self care. Two personas were created based on the research and interviews conducted- Cynthia and Darius.
POV statements were created with potential problems to solve. The HMW statements reflect the solutions that I will build in Candle.
Using a prioritization matrix of 'Must Have', 'Should Have' and 'Could Have' features, I prioritized which features Candle would include, and have presented here the ones I prioritized designing.
Must Have
Account Creation
Onboarding / Journey customization
Content library
Course Modules
Friends/ social feed
Live support
In-app reward points system
Should Have
Editorials
Daily affirmations
Could Have
Using our prioritized features and personas, we move forward into crafting the user journey…
To create a visual identity that fit the project's theme, I utilized colors that invoked a sense of calm. I leaned towards pastels and muted tones, while using colors that still instilled an energizing quality to the app.
BUILDING AN EXPERIENCE
INITIAL IDEATION
Leading into the initial wireframes, I utilized different methods of envisioning user flows. This included storyboarding, card sorting (with participants) and drafting task flows.
Example storyboard.
Low Fidelity wireframes
Research
Discovery and research helps form an understanding of the problem from as many angles as possible.
Ideate
Using techniques such as divergent thinking, affinity mapping to brainstorm possible solutions.
Design
This is where
I talk about design.
Validation
Usability testing and iterations to create a final product.
Setting the path for my design journey, I know I will begin by doing research in order to understand the problem I'm facing and the needs of users when it comes to self-care.
But first, a moment to explain why self care is so important.
Setting the path
OVERVIEW
Problem
Solution
Candle offers personalized self-care journeys initiated with a simple onboarding process utilizing guided surveys. In addition to a free library of content, premium journeys include the option of one on one with mentors, fully customized self-care curriculums and accountability tools.



Meditations
Sleep stories
In house library of media
Subscriptions offered
Limited free access
Could offer more range of premium subscription
Lacking free resources
No trial option
No workshops/ community aspect
UI could be improved
Smaller "bite sized" lessons could be added.
Gamified
Personal experience
Utilizing cute avatars
Relaxation based
Name recognized content creators in house.
Subscriptions
Community focused
Network of mentors
Includes mental health focuses
Scanning the competition
In addition to interviewing users, I did competitive analysis via the SWOT method to break down what made some similar apps available, and what we could do differently.



Prototype
With the flow, and wireframing in mind for my product, it was time to build out the UI and visual identity before testing the initial product with users.
Final wireframes
Conclusion
Next Case Study